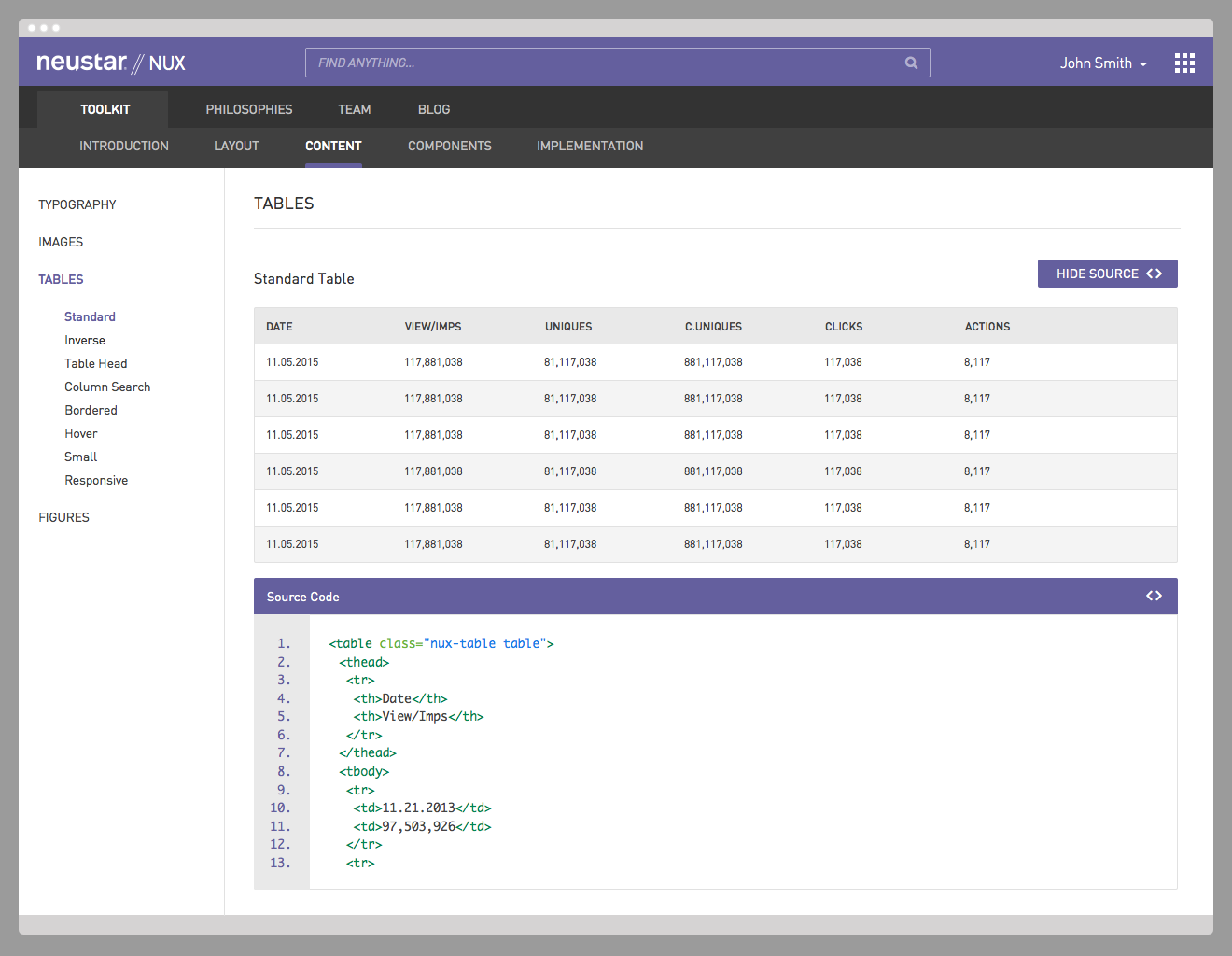
At Neustar, I was responsible for renewing the company’s application styleguide, pattern library, and web development framework, known as the Toolkit. I also managed the communications, product roadmap, and project management for this product. It was a very rewarding experience, working and sharing knowledge alongside the most talented folks in UX. It’s also where I got acquainted with version-controlled Github driven development, using a Boostrap UI framework as a foundation.
Ideation and Concepts
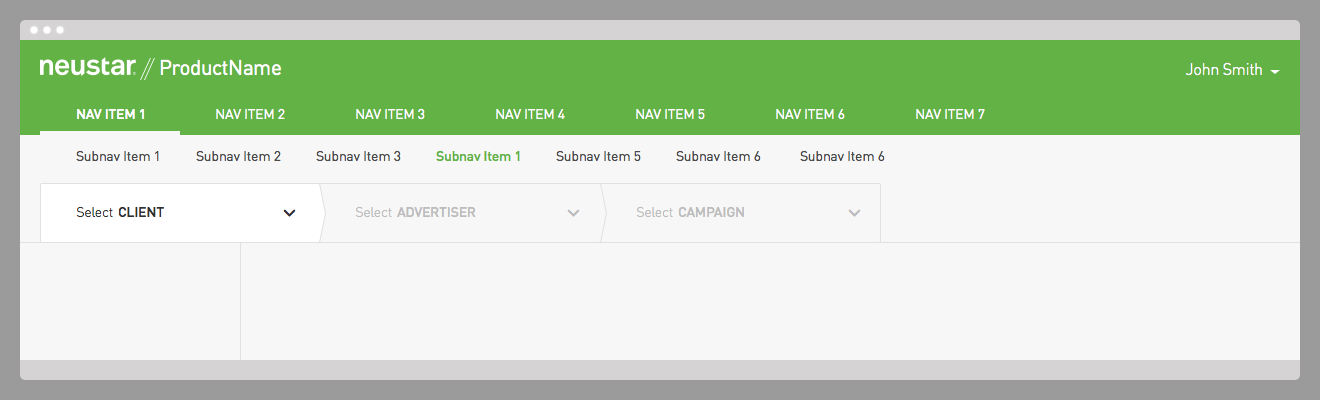
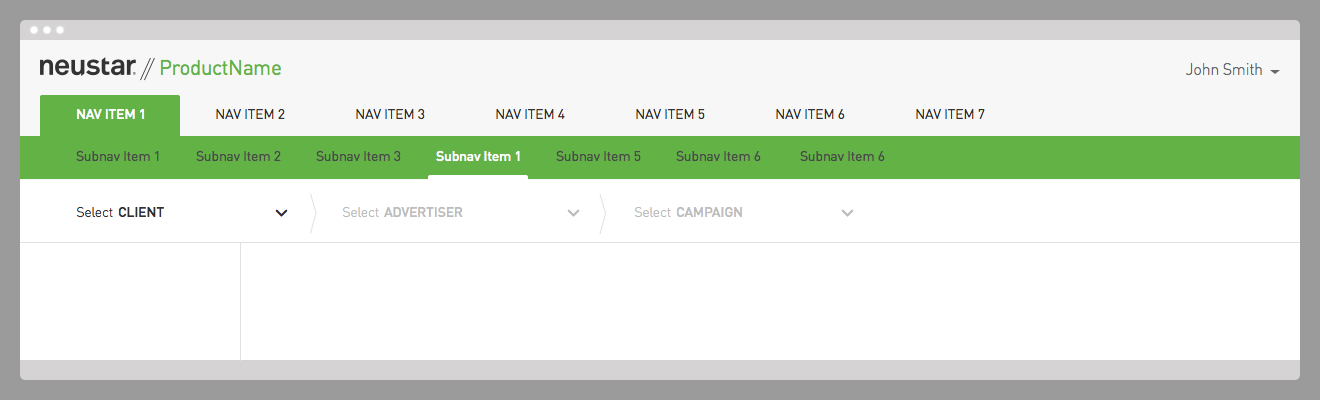
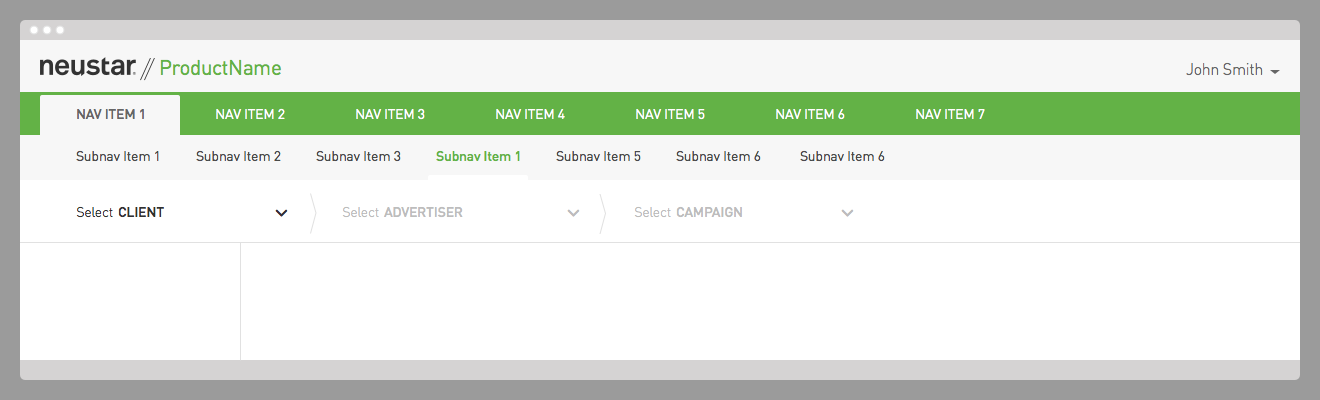
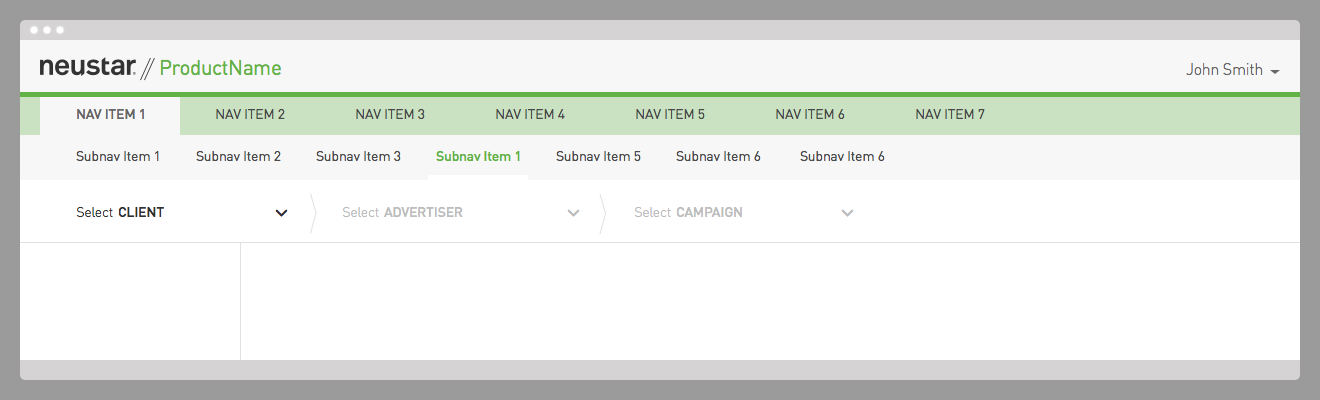
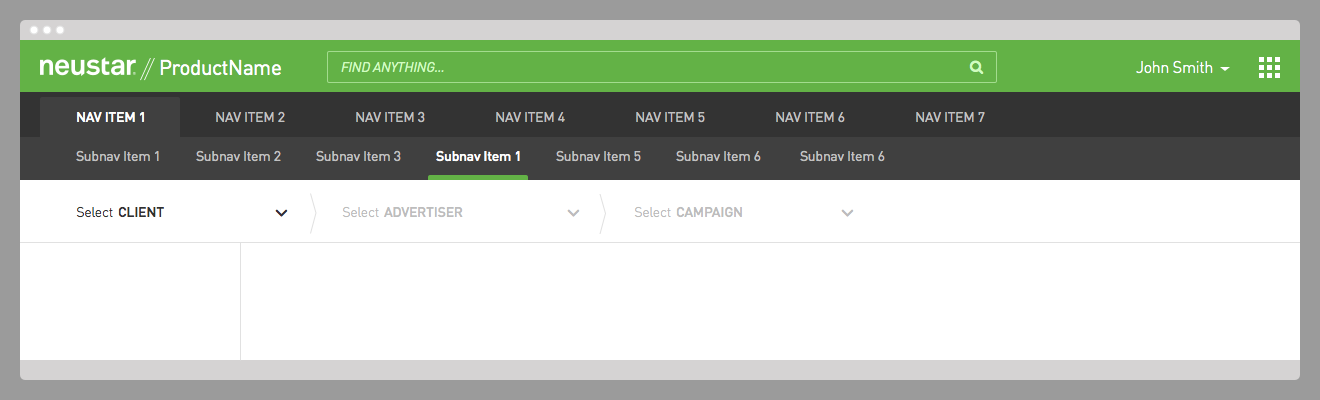
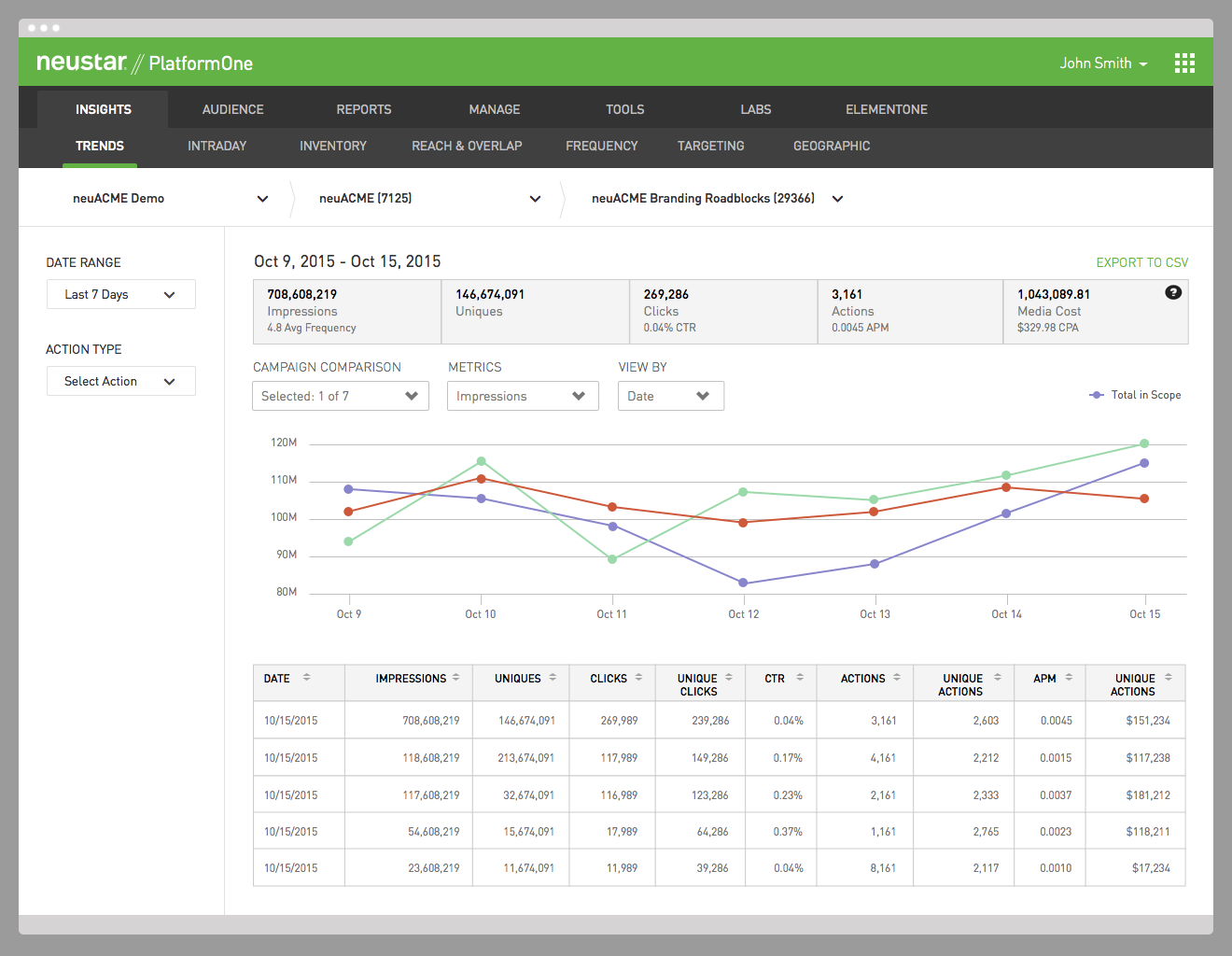
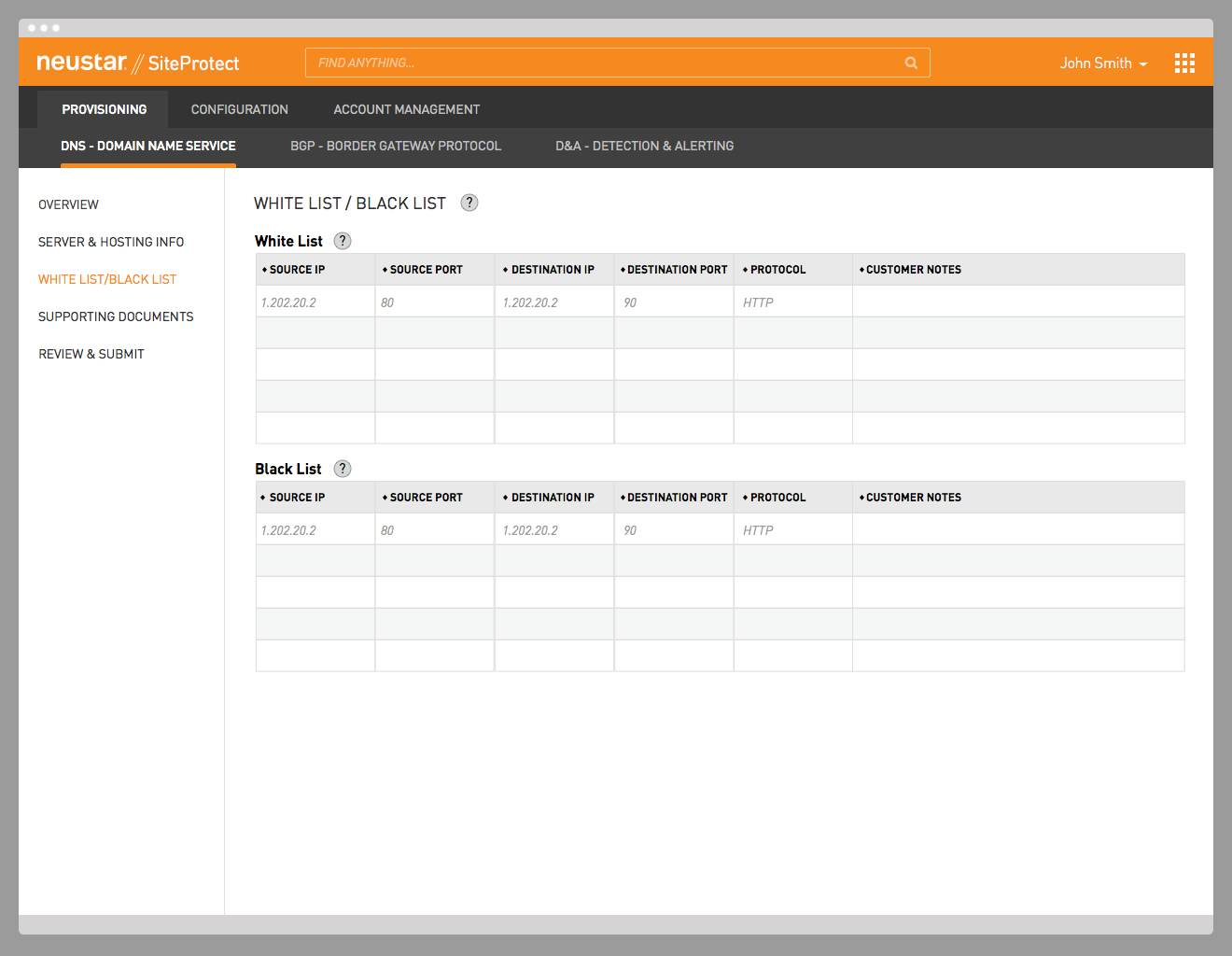
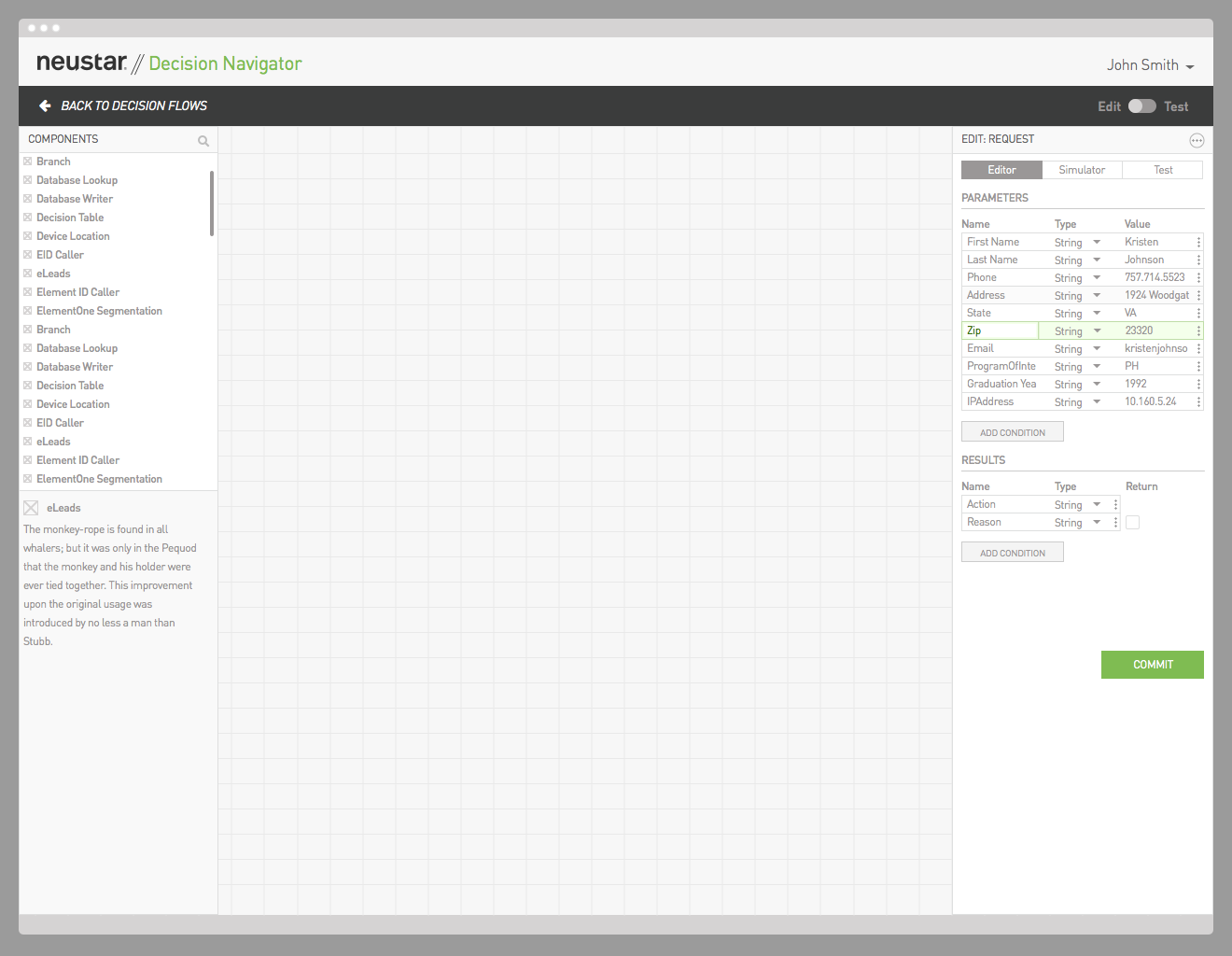
Neustar, a leader in marketing intelligence, gained traction in the industry by acquiring companies that supplement each other as part of a complete suite of tools providing campaign activation, performance data and KPI analysis. The challenge was to create a unified, yet scalable global header and navigation system for this suite of products that were fundamentally disparate in nature.
Through team discovery phases with embedded design resources, ideation sessions, and product validation cycles, I worked through a series of design progressions and ultimately created a scalable solution, complete with considerations for 1-5 tiers of navigation, as well as a distinct yet similar sub-brand design strategy.